Shaded, glass, and plastic buttons
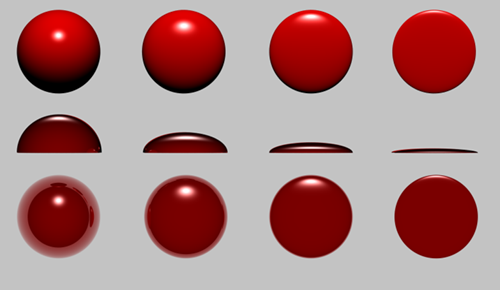
I set out to experiment with buttons again. The following illustration demonstrates the effect that the shape of your button has on the shadows and highlights. I have also included two different surface textures here.

The first row of images is basically your run of the mill shiny red plastic. The second and third row of images are made from a transparent ruby-like material. The second row is a side-view so you can see the shape of the button from the side.
Notice how the semi-transparent ruby-like material shows the reflections of the environment. I could have turned that off in Bryce, but I left it in since I figured out how to do it at the last minute and the image was already made.
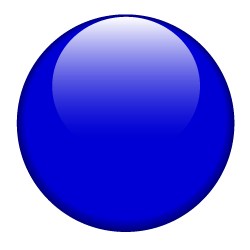
I noticed that the specular highlight was oval shaped. This was in stark contrast to the way I have been doing glassy buttons previously. The way I have been doing glassy buttons is more like the following picture:

For that image, what’s happening is the surface is VERY shiny, almost like glass. So, the highlight is really a reflection of some object with a shape that when reflected off a curved surface, produces a perfect circle on the surface of the button. Soon, I’ll try and reproduce that in the Bryce environment and we canplay with variations.
What you see in the red buttons above, though, is a more gel-like plastic texture where the highlight is shaped like an oval and the brightest part of the highlight is not centered.
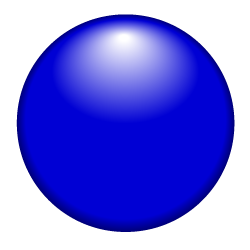
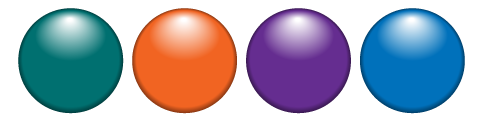
Swapping out the linear gradient specular highlight for an oval-shaped radial gradient was a cinch. This yields a more plasticy button.

The Adobe Illustrator file to get this effect is here: BlueGelButton.ai (469 KB). What’s cool about the illustrator file is that both highlights are included. Since they are opacity masks, you can switch them in and out with ease. There is even a color disk object which you can select and fill with a color of your choosing. Whee!

Doing this in Xaml might be a bit of a challenge (for me). I used a sophisticated feature of Illustrator called a blend. This is how I constructed the oval-shaped highlight with the off-center bright point.